hbuilderx怎么导入html文件
在现代网页开发中,HBuilderX作为一款强大的前端开发工具,受到了很多开发者的青睐。它不仅具备良好的代码编辑功能,支持多种编程语言,还为开发者提供了便捷的项目管理和调试功能。而导入HTML文件是使用HBuilderX进行网页开发的一个基本步骤。本文将详细介绍如何在HBuilderX中导入HTML文件,让你更高效地开展网页开发工作。

首先,在使用HBuilderX之前,你需要确保已经安装了这款软件。HBuilderX的下载和安装都非常简单,只需访问其官方网站,下载适合你操作系统的版本,然后按照提示进行安装。安装完成后,打开HBuilderX,你会看到一个简洁明了的用户界面。
导入HTML文件的第一步是创建一个新项目。点击左侧导航栏中的“新建”按钮,选择“新建项目”。在弹出的对话框中,你需要为你的项目输入一个名称,选择存储路径。接着,选择项目类型,通常情况下可以选择“空项目”来便于后续添加文件。在完成这些步骤后,点击“创建”按钮,你的新项目就创建好了。
接下来,导入HTML文件。打开你刚刚创建的项目,右键点击项目名称,选择“导入文件”。在弹出的文件选择窗口中,找到你想要导入的HTML文件,然后点击“打开”。此时,你会发现文件已经成功导入到你的项目中,出现在左侧的文件列表中。

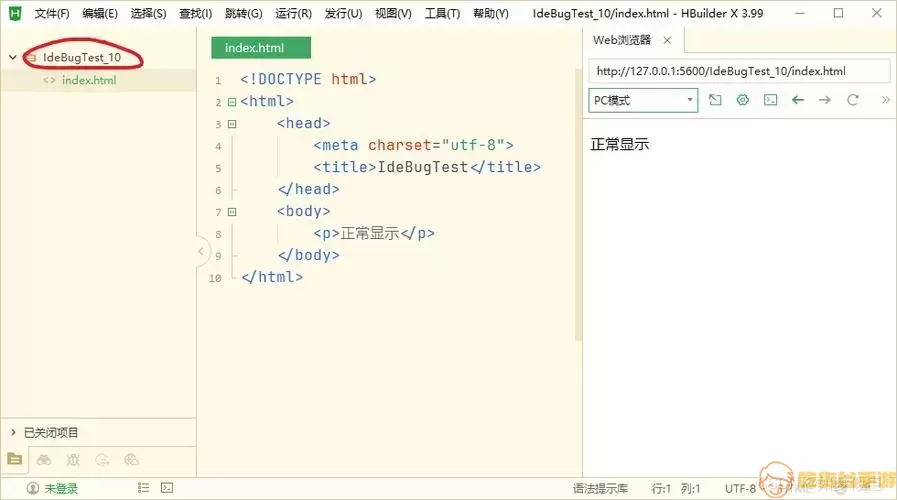
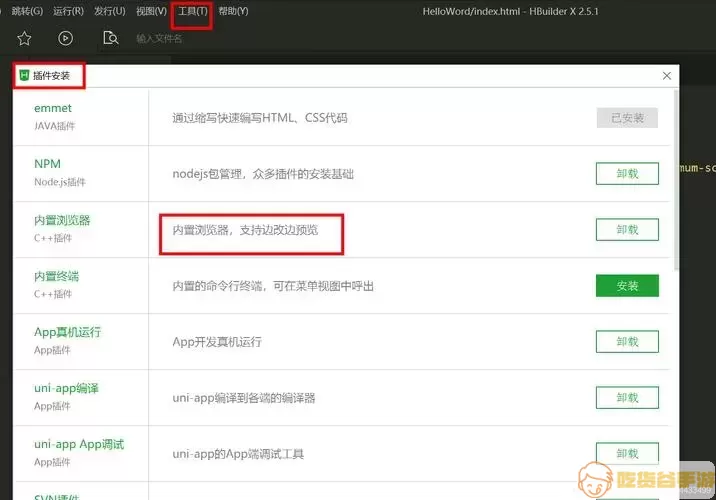
导入成功后,你可以双击该HTML文件来进行编辑。HBuilderX支持多种编辑功能,包括代码高亮、自动补全、实时预览等,这些都会帮助你提高开发效率。在编辑过程中,你还可以随时使用右上角的“预览”按钮,查看代码效果,使你在开发过程中能够及时调整和优化。
如果你需要导入多个HTML文件,可以通过相同的方式逐一导入,或者在文件选择窗口中选择多个文件进行批量导入。这一灵活性使得HBuilderX在处理大型项目时显得尤为高效。
完成HTML文件的导入和编辑后,不要忘记保存你的修改。可以直接使用快捷键 Ctrl + S 来快速保存。除此之外,HBuilderX还提供了一键编译和打包的功能,方便你将项目打包成一个可供发布或测试的版本。
总结来说,HBuilderX的HTML文件导入功能简单明了,得益于其友好的用户界面和强大的功能,能够让每位开发者轻松上手。无论你是初学者还是有经验的开发者,都能通过HBuilderX快速实现你的网页开发需求。希望本文能对你有所帮助,让你在HBuilderX的使用中更加得心应手。
