hbuilder和webstorm哪个好(hbuilder和vscode哪个好)
在当前的软件开发环境中,选择一款合适的IDE(集成开发环境)对开发者而言至关重要。尤其是对于前端开发者来说,HBuilder、WebStorm和VSCode这三款工具均为广受欢迎的选项。本文将对HBuilder和WebStorm进行对比,同时也会探讨VSCode的优势,帮助开发者选择最适合自己需求的工具。
HBuilder是由DCloud公司推出的一款开发工具,主要针对前端开发,特别是移动端应用和小程序的开发。它的特点在于简易上手,提供了丰富的模板和组件库,非常适合初学者及快速开发的需求。HBuilder集成了许多插件,使得用户可以更便捷地进行各种任务,同时对于HTML5、CSS3等技术支持良好。
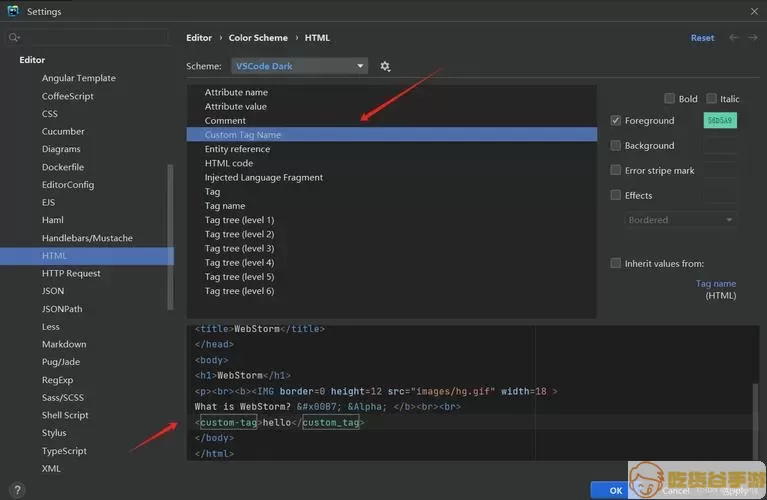
相较之下,WebStorm是JetBrains公司开发的一款专注于JavaScript和前端技术的IDE。WebStorm因其强大的智能代码补全、调试功能和代码重构工具而受到开发者的青睐。它支持多种现代前端框架,如React、Vue等,非常适合需要进行复杂项目开发的开发者。

在用户体验方面,HBuilder的操作界面相对简洁明了,尤其是对于新手来说,学习曲线较低。然而,WebStorm尽管初期使用上可能略显复杂,但其智能提示和强大的功能在长期使用中能够极大提高开发效率。因此,对于有一定编程基础的开发者而言,WebStorm是一个更具投资价值的选择。
在性能方面,HBuilder由于其较轻的设计,启动速度快,适合快速开发和测试。而WebStorm虽然功能强大,但在启动和加载项目时相对需要较长的时间。不过,WebStorm的强大功能往往可以抵消这一点,尤其是在大型项目开发中,稳定性和功能完整性是非常重要的。
根据部分开发者的反馈,HBuilder在处理移动应用开发时,有着无可比拟的优势,其使用的uni-app框架可以帮助开发者一套代码多端运行,而WebStorm则更适用于需要进行全面的Web应用开发的项目。

在插件和生态系统方面,WebStorm凭借JetBrains的强大背景,拥有丰富的插件生态和持续更新支持,开发者可以根据自己的需求进行扩展。而HBuilder的插件数量相对有限,但对于常见的前端开发需求已然足够。
最后,关于成本问题,HBuilder拥有相对友好的免费版,适合初学者使用。而WebStorm作为一款商业软件,需要支付一定的费用,对于个人开发者可能会是一笔不小的支出,但值得注意的是,你可以享受更高效的开发体验,这对团队项目和长期开发而言是非常有价值的。

综上所述,HBuilder适合快速上手、进行小型项目开发的初学者和对移动端有需求的开发者,而WebStorm则更适用于对开发效率要求较高、需要复杂项目管理的开发者。VSCode作为一款免费的开源编辑器,虽然不在本文焦点之内,但凭借其强大的扩展性和社区支持,也是一款不容忽视的选择。最终,选择哪款工具取决于你的实际需求、项目类型以及个人偏好。
