网页设计期末大作业html+css
在当今信息化快速发展的时代,网页设计已成为一个不可或缺的技能。作为一名计算机专业的学生,网页设计期末大作业是我们学习的一项重要任务。通过这次项目,我们不仅能够巩固学到的HTML和CSS知识,同时也能够培养自己的创造力与实战能力。本文将探讨网页设计的基本概念以及如何使用HTML和CSS来实现一个实用的网页设计。

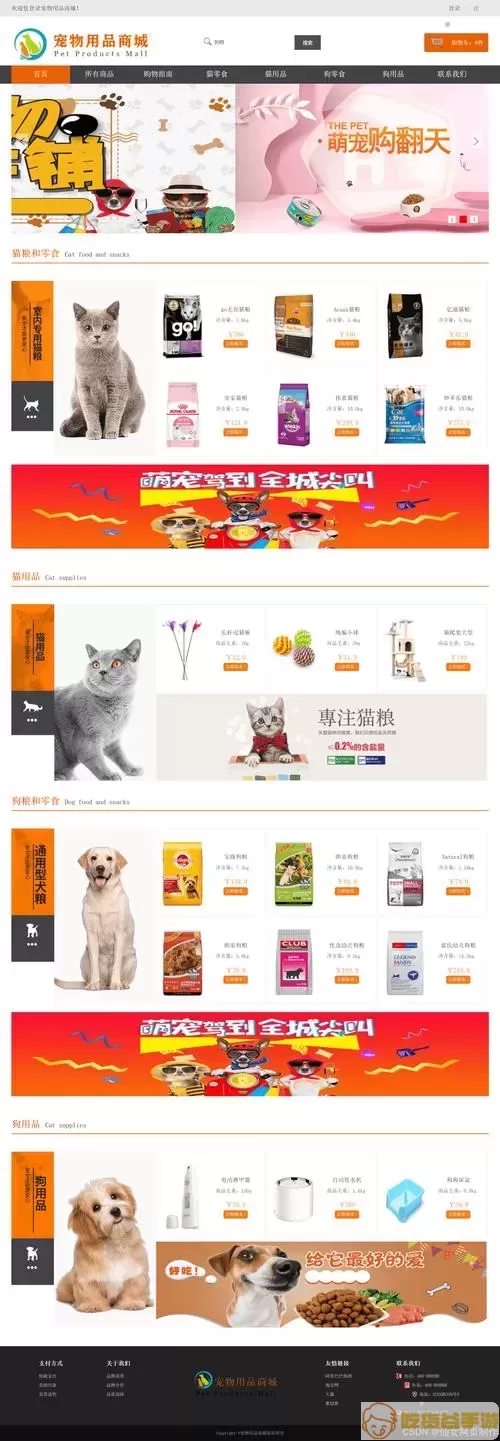
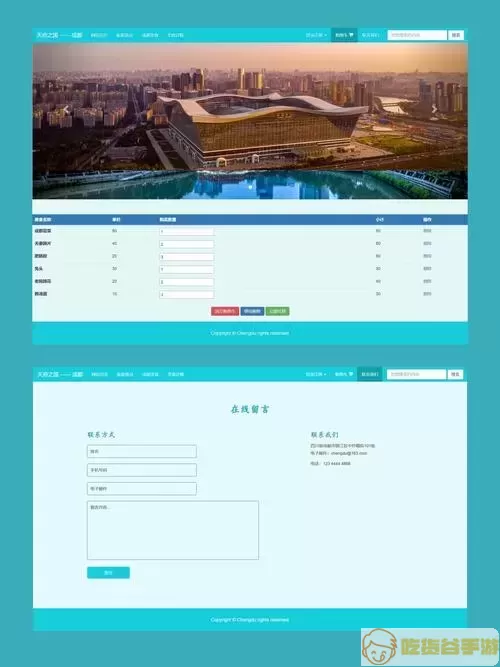
网页设计首先需要明确目标用户群体及其需求。在设计一个网站之前,我们需要考虑网站将要提供的功能、内容和用户体验等因素。这些因素将直接影响我们在后续开发中使用的HTML元素和CSS样式。例如,为了提高用户体验,网站的导航栏设计应简洁明了,确保用户可以方便快捷地找到所需信息。此外,网页的布局也需要经过精心设计,以便实现美观与实用性的平衡。
接下来,我们需要使用HTML来构建网页的结构。HTML(超文本标记语言)是构建网页的基础语言,开发者可以使用它定义网页的各个组成部分,如标题、段落、图片和超链接等。通过合理地使用各种HTML标签,可以使网页呈现出清晰、整齐的结构。在我们的期末大作业中,除了基本的内容展示,我们还使用了表格、列表等元素来体现数据的可读性和可视化效果。
举例来说,以下是一个简单的HTML代码结构:
<html> <head> <title>我的网页</title> </head> <body> <h1>欢迎来到我的网页</h1> <p>这是一个简单的网页示例</p> </body> </html>一旦HTML结构搭建完成,我们就可以使用CSS(层叠样式表)来美化网页外观。CSS是一种样式表语言,它允许我们通过设置颜色、字体、间距和布局等属性,来改变网页元素的显示效果。在我们的设计中,CSS的使用使得网页更加生动、吸引用户的目光。例如,我们通过设置特定的背景色、边框样式和字体样式,使得整个网页看起来更加协调统一。

在整个设计过程中,我们还面临着响应式设计的挑战。由于用户的访问设备各异,网页需要在不同屏幕上都能够良好显示。因此,我们使用CSS的媒体查询功能来实现响应式布局,根据不同的屏幕宽度调整网页元素的排列方式。这不仅提高了用户体验,还让我们的网页在手机、平板和电脑等多种设备上都能保持良好的可读性。
总结来看,通过网页设计期末大作业的实践,我们更深入地理解了HTML与CSS的使用。网页设计不仅是一个技术活,更是艺术创作的过程。通过这次作业,我不仅提高了自己的编码能力,更重要的是培养了设计思维,学会了从用户的角度思考问题。在今后的学习和工作中,这些经验将对我产生深远影响。
