hbuilder怎样导入项目
在如今的开发环境中,HBuilder被广泛应用于前端开发,尤其是针对HTML5的相关项目。作为一款集成开发环境(IDE),HBuilder凭借其强大的功能和友好的用户界面,受到了大量开发者的青睐。本文将为大家详细讲解如何在HBuilder中导入项目,帮助大家更高效地进行开发工作。

首先,启动HBuilder。在打开HBuilder后,我们会看到一个清晰的工作界面。在这个界面的左上角,可以找到“文件”选项。在“文件”菜单中,你会看到多个选项,其中包括“新建”、“打开”、“导入”等功能。我们需要选择“导入”选项,以便将已有项目导入到HBuilder中。
接下来,点击“导入”后,系统将弹出一个导入对话框。在这个对话框中,有几个不同的导入选项。针对不同类型的项目(如普通文件夹、zip包、SVN等),我们可以选择相应的导入方式。如果你是要导入一个项目文件夹,那就选择“现有项目”,这样方便将项目的所有文件一次性导入。
在选择好导入选项后,点击“下一步”。此时,系统会要求你选择需要导入的项目文件夹。你可以通过浏览功能寻找所需的项目目录,选定后点击“确定”。HBuilder会开始进行导入操作,等待几秒钟后,项目就会出现在IDE的左侧项目资源管理器中。

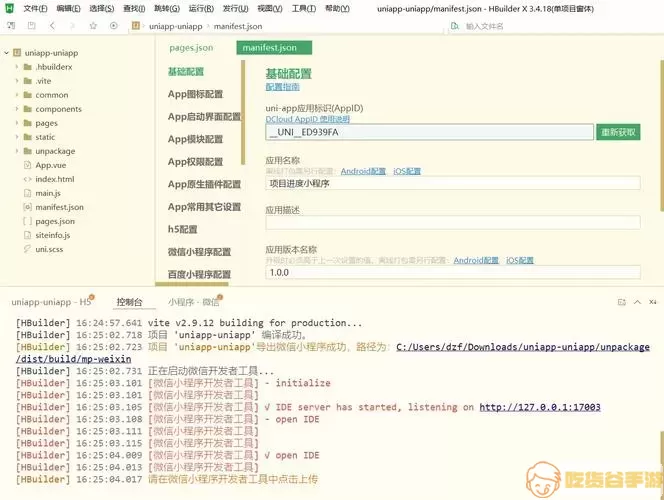
完成导入后,项目的所有文件和结构将会在HBuilder中展现出来。你可以在资源管理器中查看各种文件,包括HTML、CSS、JavaScript及相关的资源文件。通过双击对应的文件,HBuilder会在主编辑区域打开它,方便你进行编码和修改。
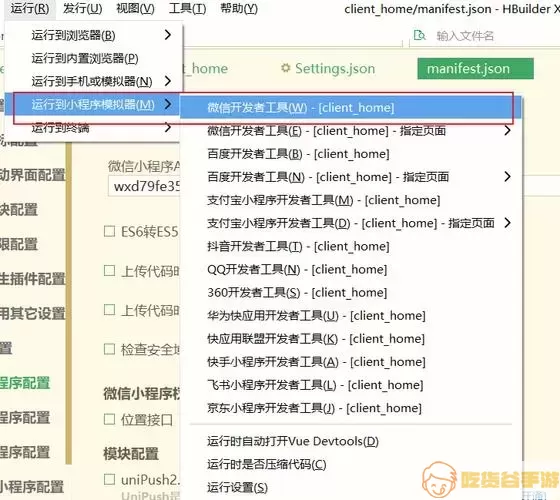
需要注意的是,HBuilder支持多种项目类型。如果你导入的是一个混合类的项目,需要确保该项目的所有依赖和配置文件都在正确的地方。否则在编译和调试时,可能会遇到错误。另外,HBuilder也提供了便捷的实时预览功能,通过右侧的“运行”按钮,用户可以随时查看项目效果,而不必每次都手动刷新浏览器。

总而言之,通过以上步骤,你可以轻松将项目导入到HBuilder中。无论是新手还是有一定经验的开发者,都可以通过这个过程快速上手HBuilder,提升开发效率。同时,掌握HBuilder的各种功能与技巧,也将对未来的项目开发大有裨益。希望这篇文章能够帮助到大家,让我们在前端开发的世界里更进一步。
