html div上下居中(html中如何做到div上下对齐)
在网页设计中,布局的方式和美观性至关重要。尤其是当我们希望一个元素在页面中上下居中时,这常常会成为许多前端开发者的难题。本文将详细介绍几种在HTML中实现上下居中的方法,以帮助大家更好地掌握这项技巧。
首先,我们需要明确上下居中的含义。上下居中是指一个元素在其父元素中的垂直方向上处于中心位置。这是一个很常见的需求,特别是在响应式设计中,确保内容在不同屏幕上的适应性显得尤为重要。
接下来,我们将讨论几种实现方式。
方法一:使用Flexbox
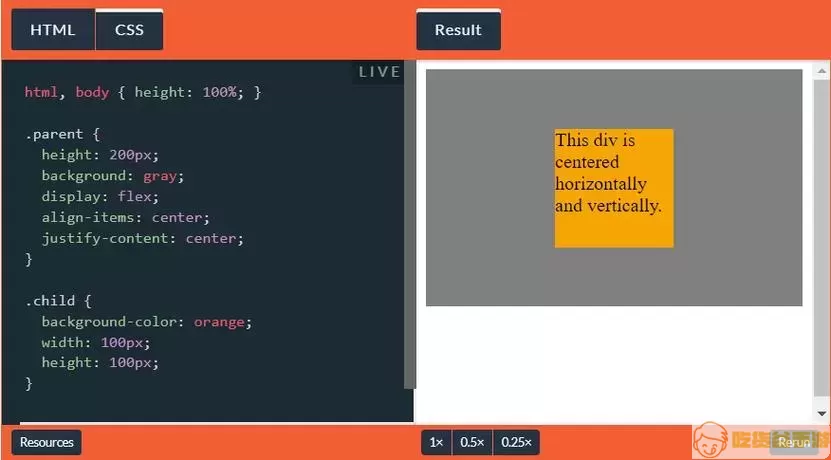
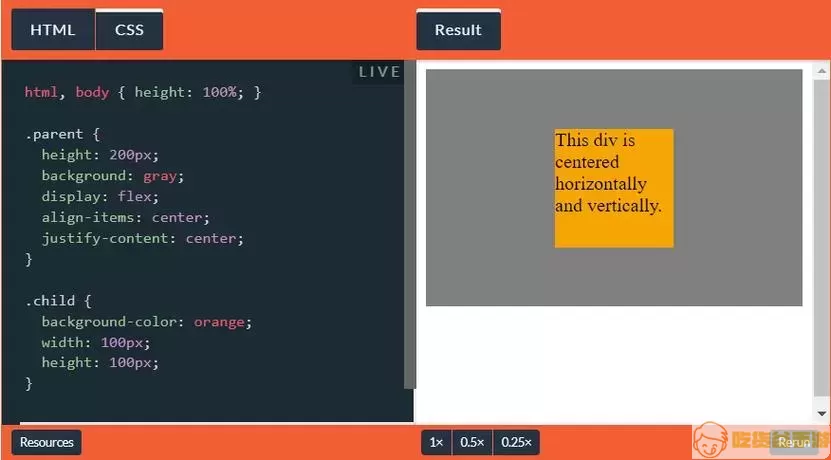
Flexbox是现代CSS布局的一种方式,它可以非常方便地实现居中对齐。要使用Flexbox来实现的上下居中,您只需设置父元素的CSS属性即可。
例如,假设您的HTML结构如下:
我在中间
您可以使用以下CSS样式:
.container {
display: flex;
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
height: 100vh; /* 设置容器的高度为视口高度 */
}
.content {
background-color: #f0f0f0; /* 内容背景色 */
padding: 20px; /* 内边距 */
}
这样,元素就会在其父元素中上下左右居中,展示效果如下:

方法二:使用绝对定位
除了Flexbox,还有一种比较经典的方法是使用绝对定位。使用这种方法时,需要确保父元素的position属性设置为relative。
以下是示例代码:
我在中间
CSS样式如下:
.relative-container {
position: relative; /* 相对定位 */
height: 100vh; /* 设置容器的高度为视口高度 */
}
.absolute-content {
position: absolute; /* 绝对定位 */
top: 50%; /* 距离顶部50% */
left: 50%; /* 距离左侧50% */
transform: translate(-50%, -50%); /* 将元素中心对齐 */
background-color: #e0e0e0; /* 内容背景色 */
padding: 20px; /* 内边距 */
}
使用绝对定位时,重要的是不要忘记transform属性,它可以使元素精准地上下居中。效果如下:

方法三:使用Grid布局
Grid布局是另一种现代CSS布局方式,可以很方便地实现上下居中的效果。使用Grid时,您只需设置父元素的display属性为grid,并使用align-items属性实现垂直居中。
以下为示例代码:
我在中间
对应的CSS样式为:
.grid-container {
display: grid;
place-items: center; /* 同时水平和垂直居中 */
height: 100vh; /* 设置容器高度为视口高度 */
}
.grid-content {
background-color: #d0d0d0; /* 内容背景色 */
padding: 20px; /* 内边距 */
}
Grid布局的优势在于其简洁性和强大功能,尤其适合复杂布局的设计需求。
总结
通过以上几种方法,我们可以看到,在HTML中实现上下居中并不是一件难事。根据不同的需求和设计目标,我们可以选择Flexbox、绝对定位或Grid布局等方式。掌握这些技巧,将有助于我们更好地进行网页开发,并提升用户的浏览体验。
希望这篇文章能够帮助您在网页设计中实现更好的布局效果。
